WebP merupakan sebuah format gambar yang dikembangkan oleh Google, format ini punya kompresi yang lebih sadis sehingga bisa menghemat beberapa puluh persen jika dibandingkan dengan format jpeg/png. Dengan ukuran file gambar yang lebih kecil diharapkan kecepatan memuat halaman web jadi lebih cepat.
WordPress sendiri juga mengembangkan plugin bernama Performance Lab yang mengijinkan kita untuk menggunakan WebP, setelah saya coba ternyata plugin ini lebih cocok untuk blog baru yang gambarnya belum terlalu banyak, nggak ada fitur bulk convertion dari jpeg/png ke WebP. Tentu plugin ini masih terus dikembangkan, semoga saja ditambahkan fitur auto convertion atau bulk convertion.
Akhirnya saya coba plugin WebP Express, fungsinya sama, yaitu untuk menambah dukungan WebP. Tapi sepertinya pengembangannya sudah cukup lama, jadi fiturnya bisa pas, terutama untuk blog yang sudah berumur dan gambarnya banyak.
Oh, sebenarnya saya pakai OpenLiteSpeed dan LSCache, WordPress plugin-nya juga sudah mendukung WebP, tapi entah kenapa koq macet, gambarnya ada tapi yang tampil tetap versi jpeg-nya.
Ada 3 hal yang saya suka dari WebP Express:
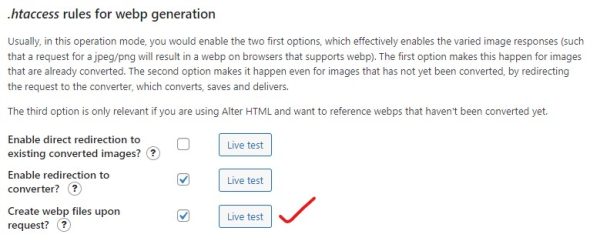
1. Auto conversion

Saya nggak perlu melakukan bulk convertion, karena plugin akan membuatkan WebP ketika ada request pada suatu gambar. Ketika pengunjung membuka sebuah halaman, maka semua gambar pada halaman tersebut akan otomatis dibuatkan versi WebP-nya.
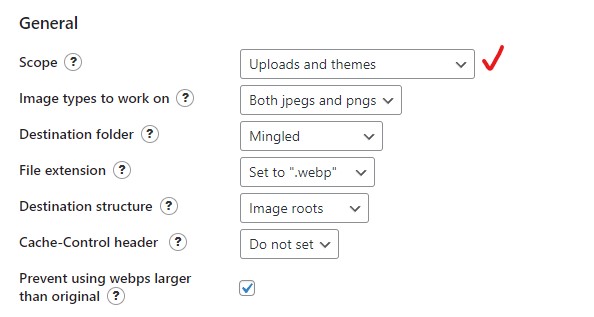
2. Mencakup semua gambar

Maksudnya nggak cuma gambar yang diupload melalui artikel, tapi gambar-gambar pada themes juga dikonversi jadi WebP.
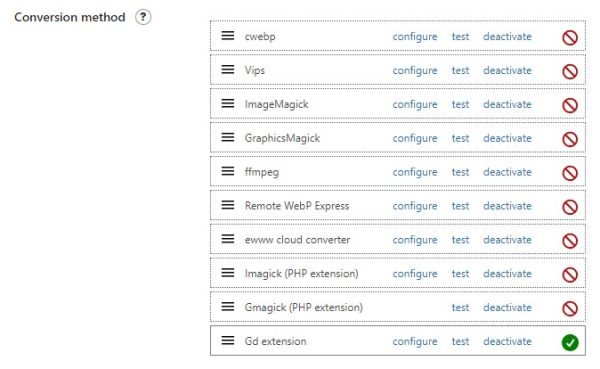
3. Mendukung banyak image processing library

Paling umum digunakan memang GD di PHP, tapi misal kamu mau pakai yang lain, plugin ini bisa juga.
Jadi ya begitulah, silakan coba barangkali kamu butuh. 🙂
Leave a Reply